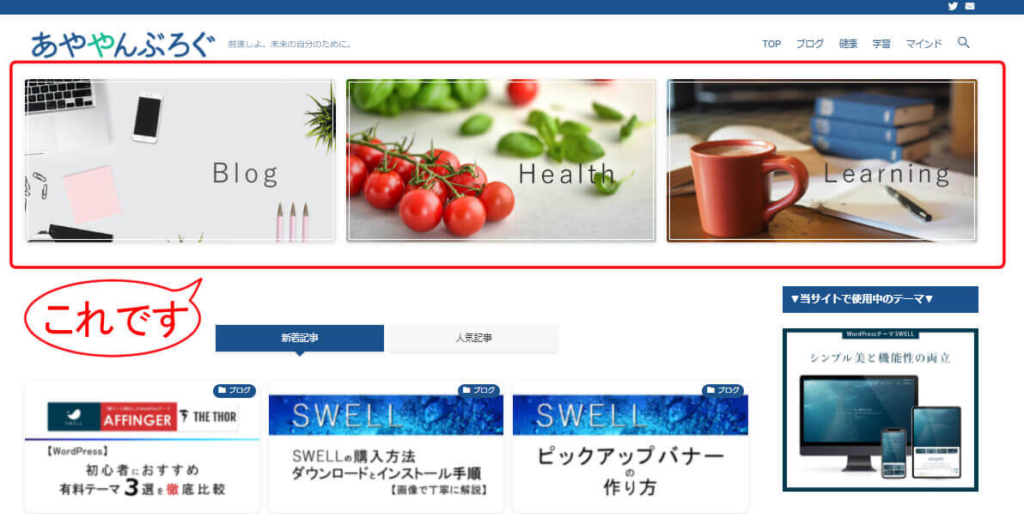
この記事では、SWELLにおいてのピックアップバナーの設定方法について初心者向けに丁寧に解説します。
こんな感じです。
ピックアップバナー使用例。

 しろやん
しろやんトップページやったら記事スライダーでええんちゃう?



うん、確かにそうなんだけどね…
特化ブログでアイキャッチデザインが統一されてたら、記事スライダーもカッコいいと思います。
でもこのブログのように雑記だとジャンルがバラバラなので、アイキャッチもバラバラです。
新着記事がスライダーでくるくる動くのは確かに目を引きますよね。
私もしばらく記事スライダーを使っていました。
でも見た目の統一感がないのでちょっとうるさい、というか落ち着きがない感じがするんですよね。
そこで目をつけたのが、ピックアップバナーです。
記事スライダーよりピックアップバナーのいいところ
- 記事のアイキャッチみたいに内容を前面に押し出さないから、落ち着きが出る。
- トップに置くならやはりオシャレなほうがいい。
- 自分のオススメしたい記事やカテゴリを見てもらいやすくなる。
そんなわけで記事スライダーをやめてピックアップバナーにしました!
設定の手数は確かにありますが、それほど難しいものではありません。
この記事も若干ボリュームありますが、そこは丁寧に書いているからです(^_^*)
超初心者向けに、画像を使ってとにかくわかりやすく解説しています。
ぜひやってみてくださいね。



トップページに落ち着きやオシャレ感が欲しいなら、おすすめ!
▼このテーマを使ってピックアップバナーを作ります!▼


「SWELL」のことをもっと知りたい人はこちらの記事をどうぞ↓


ピックアップバナーの作り方
作り方はざっくりいうと4ステップ。
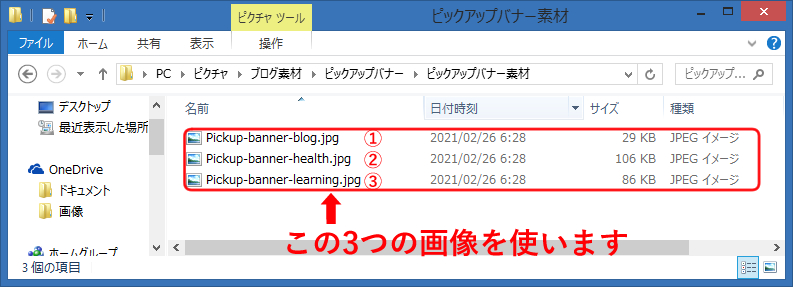
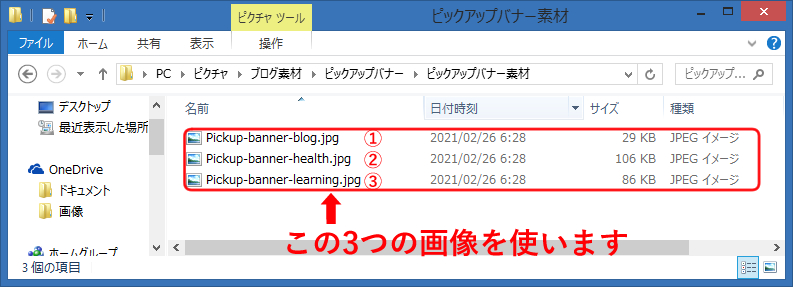
バナーとして使う画像を用意。
リンク先にする記事やカテゴリを決める。
画像をWordPressにアップロード。
画像URLとリンク先URLをメモ帳アプリなどにコピペしておく。
メニューにはヘッダーメニューやフッターメニューなどありますが、そこに追加する形でピックアップバナーというメニューを作ります。
画像URLと、記事やカテゴリなどのリンク先URLを、ピックアップバナーとして並べる項目(カスタムリンク)として指定します。
横に並べる個数やタイトル文字、装飾などを指定できます。
STEP3 だけちょっとややこしいかもしれませんが、STEP1 の「メモ帳アプリにコピペ」をやっておくと簡単です。



ではまずは準備からやっていきましょう!
ピックアップバナーの画像を準備
1. ピックアップバナーの画像を作ります
画像サイズは普段使っているアイキャッチの大きさでOKです。
下の例は、フリー画像に文字を貼っただけです。


複数のバナーを並べる場合、大きさがバラバラだと見た目がカッコよくないです。
画像サイズは揃えた方がいいですね。



ちなみに私は1200×630で作っていますよ
【バナータイトルの文字】
タイトル文字は、最後のデザインを整えるところで自動で入れることもできます。
色や大きさ、形などの細かな設定はできませんが、手軽にオシャレにできます。
▼バナーデザイン設定の例▼




【ファイル名のつけ方】
ファイル名は短めで分かりやすい英語名をつけましょう。
これはあとでアドレスとして使用するからです。
日本語名だと自動変換されて意味不明な長い文字列になってしまいます。


2. 完成したら、WordPressにアップロード
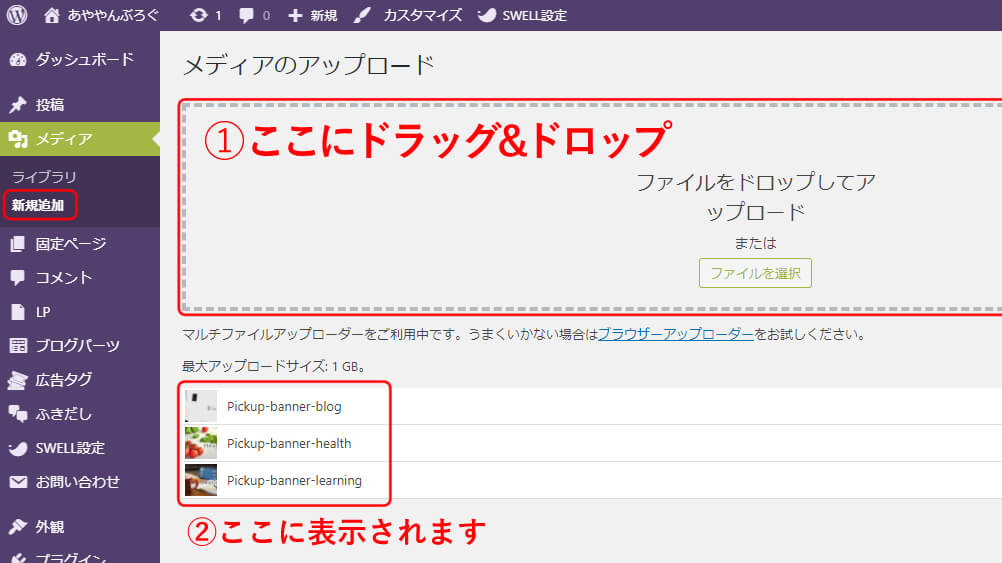
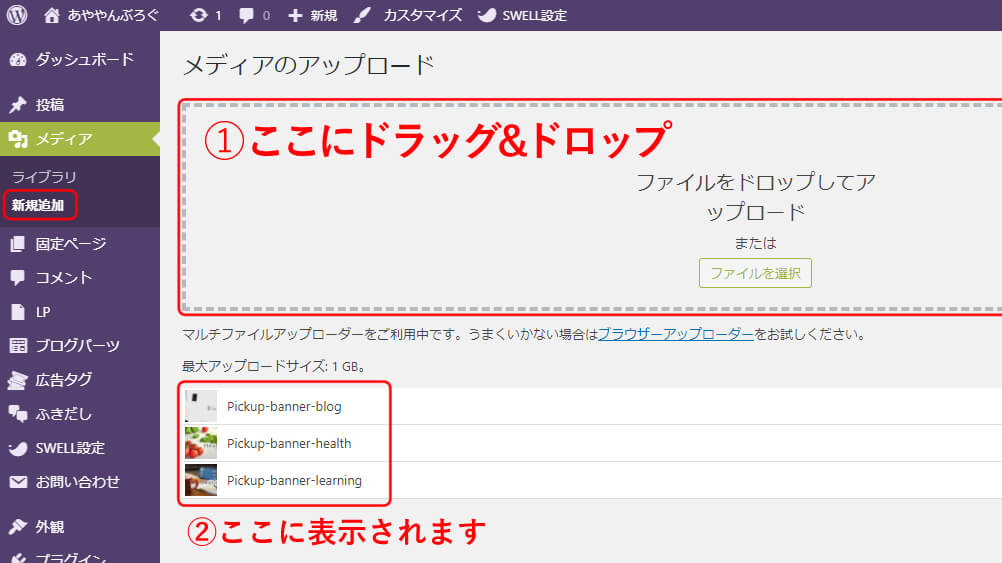
WordPressメニュー > メディア>新規追加 で、
「メディアのアップロード」の画面を開きます。
【画像のアップロード】
①用意した画像をまとめて選択し、ドラッグ&ドロップ。「ファイルを選択」ボタンを押して選択してもOK
②下の部分にサムネイルとファイル名が表示されればアップロード完了です。


3. 画像のURLとリンク先のページURLをメモしておく
メニューを設定するときに「画像のURL」と「バナーをクリックした時の移動先のページURL」が必要になってきます。
ウィンドウやページを探しながら設定していくのも面倒なので、
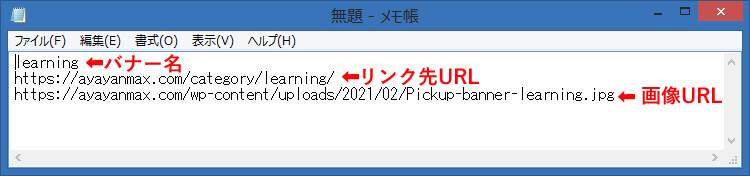
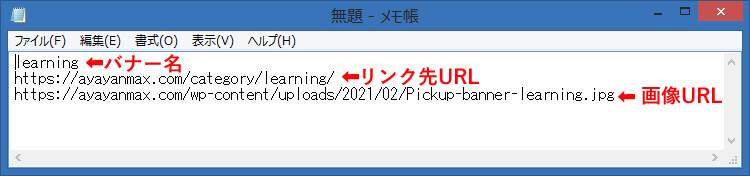
①バナー(項目)タイトル ②リンク先URL ③画像URL
というように、あらかじめ整理してメモ帳アプリ等にコピペしておくのをおすすめします。
↓ 例えばこんな感じ ↓


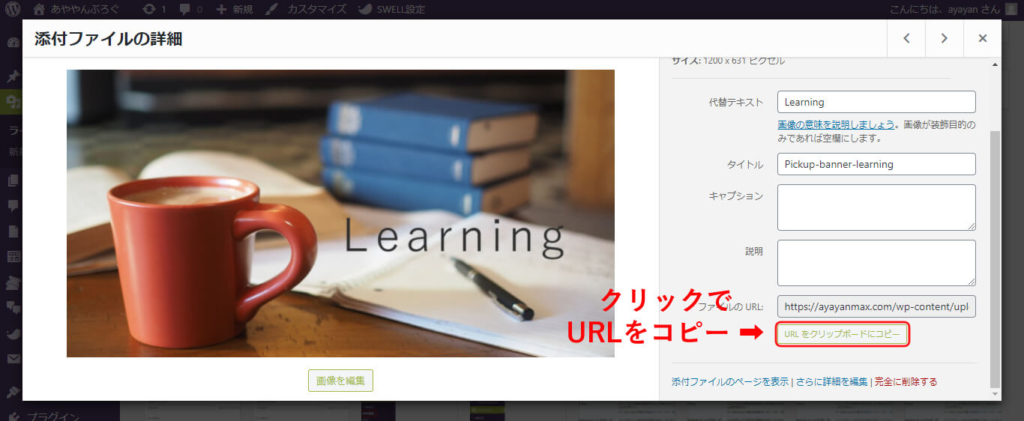
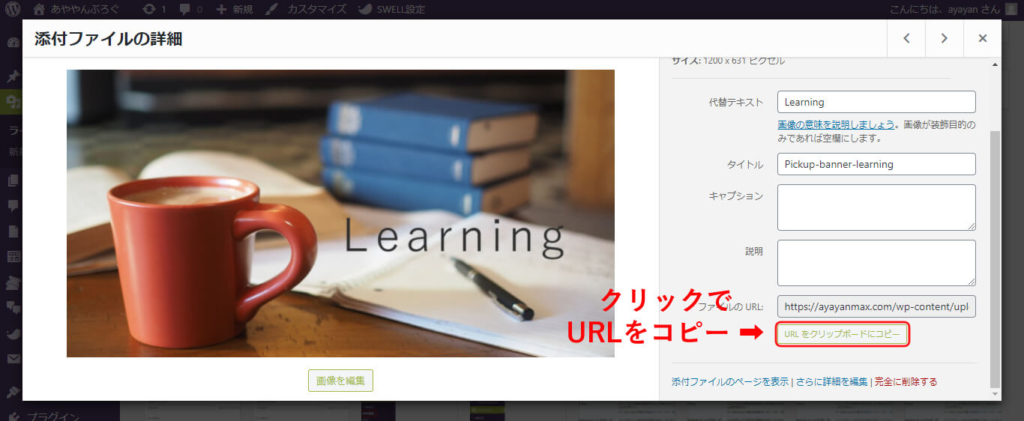
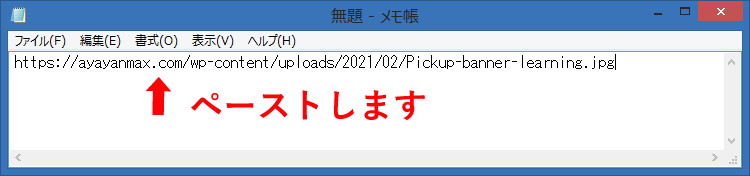
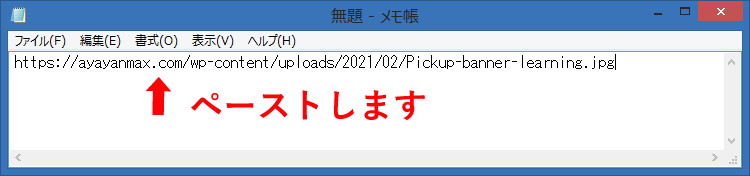
【画像URLのコピーのやり方】
WordPressメニュー > メディア > ライブラリ から
画像をクリックすると「添付ファイルの詳細」画面が開きます。
「URLをクリップボードにコピー」をクリックすると、画像URLをコピーできます。


メモ帳アプリなどを起動して、ペースト(Ctrl + V)しましょう。


バナー(項目)が複数ある場合は、同じ要領で全部コピペします。
ピックアップバナーのメニューを作る
プレビュー画面を確認しながら、ピックアップバナーを作っていきましょう。
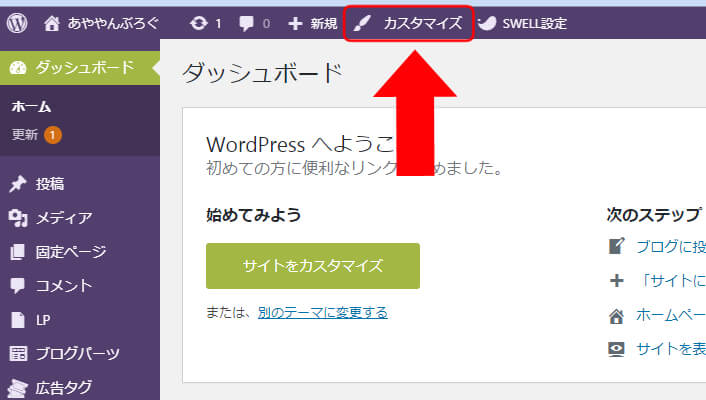
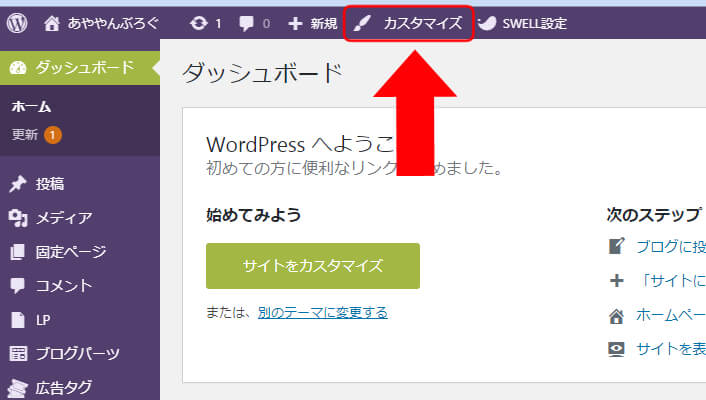
1. まずはカスタマイザーを起動します
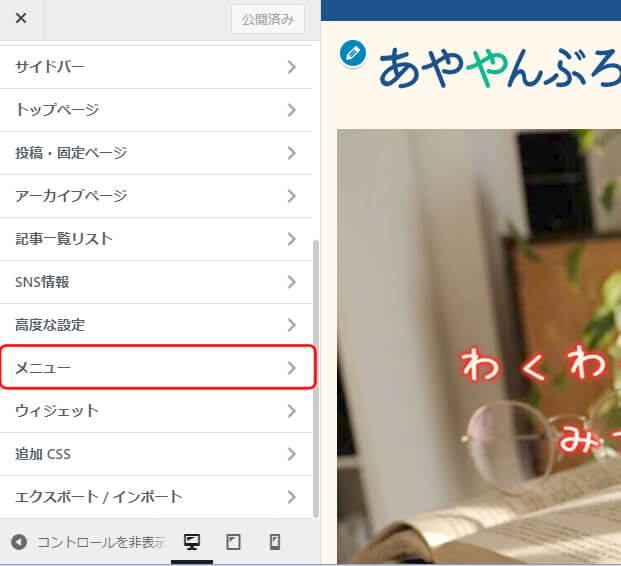
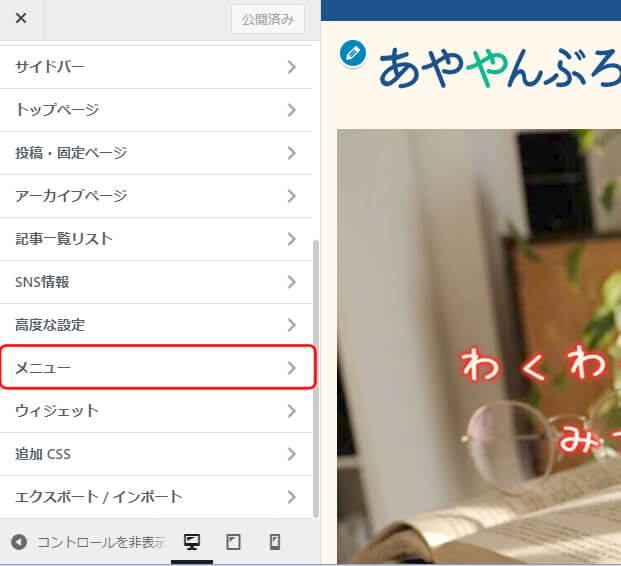
上のほうにある「カスタマイズ」をクリック。


2. メニューを新規作成します
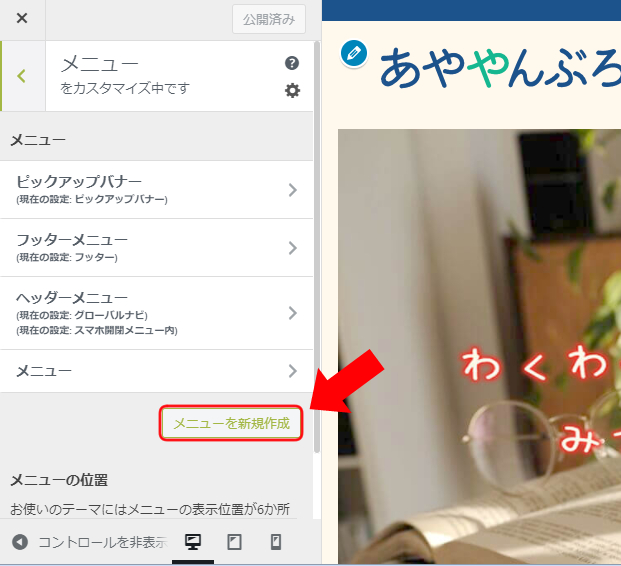
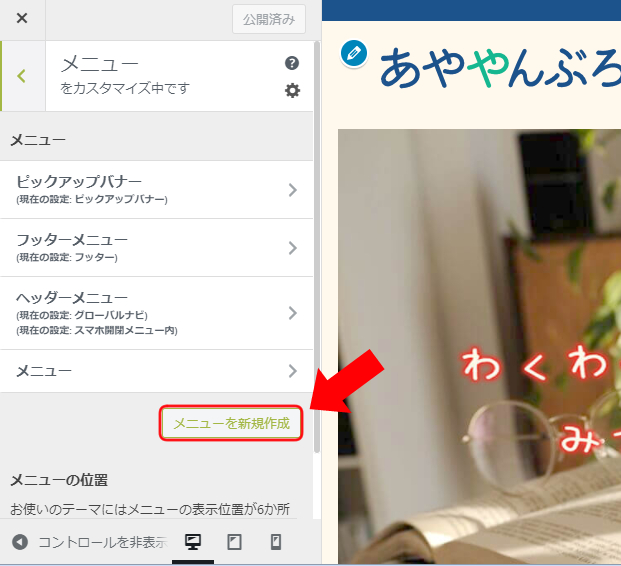
①「メニュー」をクリック(下の方です)。


②「メニューを新規作成」をクリック。


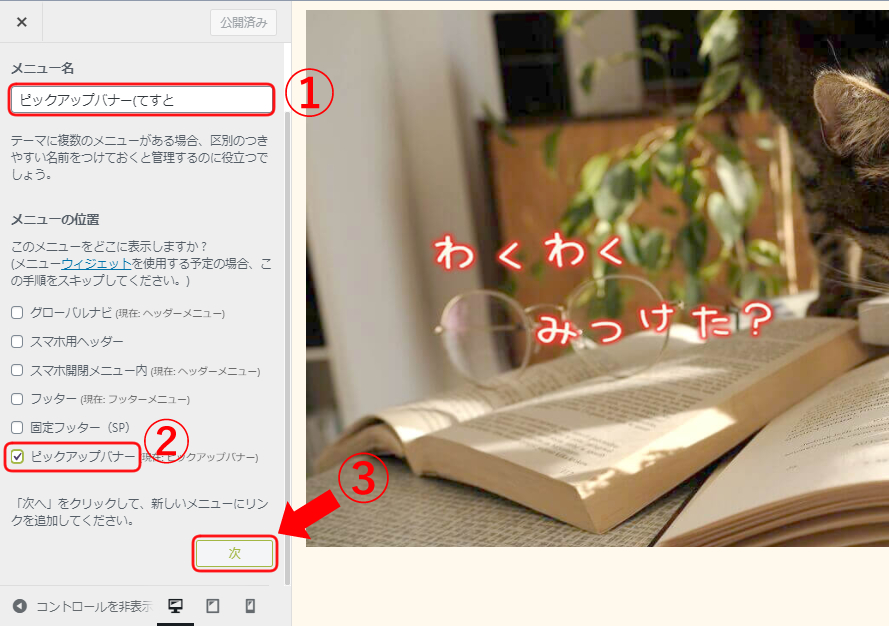
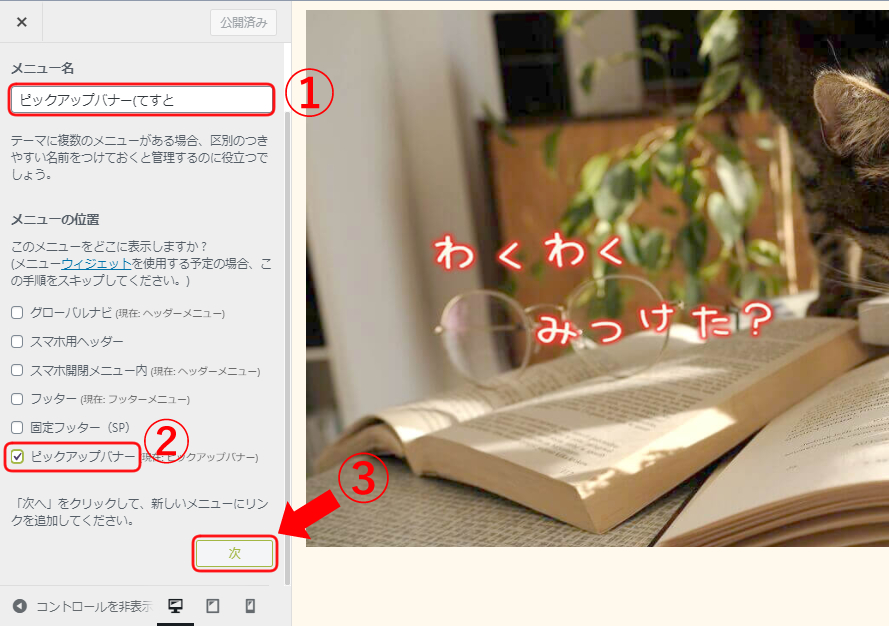
【入力画面】
①【メニュー名】「ピックアップバナー」と入力。
画像では説明用なので「ピックアップバナー(てすと」としています。
②【メニューの位置】「ピックアップバナー」にチェックを入れます。
「次」をクリック。


これでピックアップバナーが設置準備完了です。
ピックアップバナーの項目を作る
続けて、ピックアップバナーの項目(中身)を追加していきましょう。
「項目を追加」をクリックします。


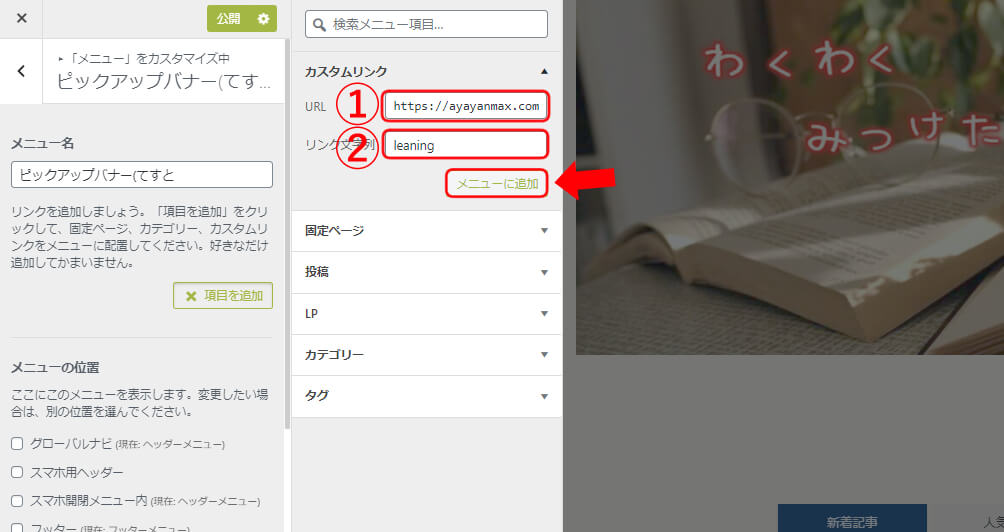
1. 「カスタムリンク」を追加します
「固定ページ」の上に「カスタムリンク」の項目があります。
右端の▼をクリックして開きます(「固定ページ」が開いている場合は▲をクリックして閉じます)。
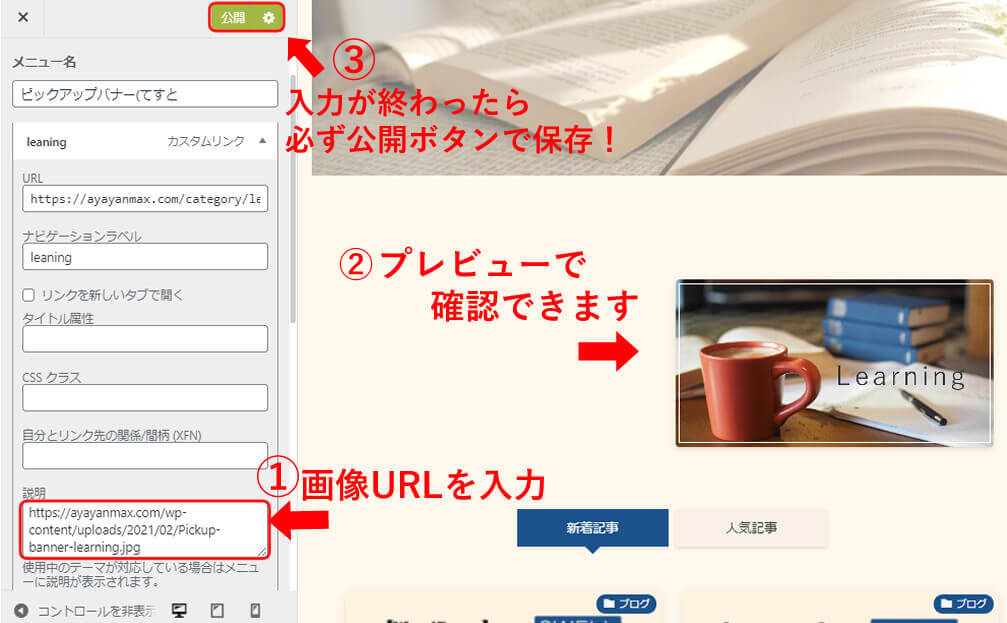
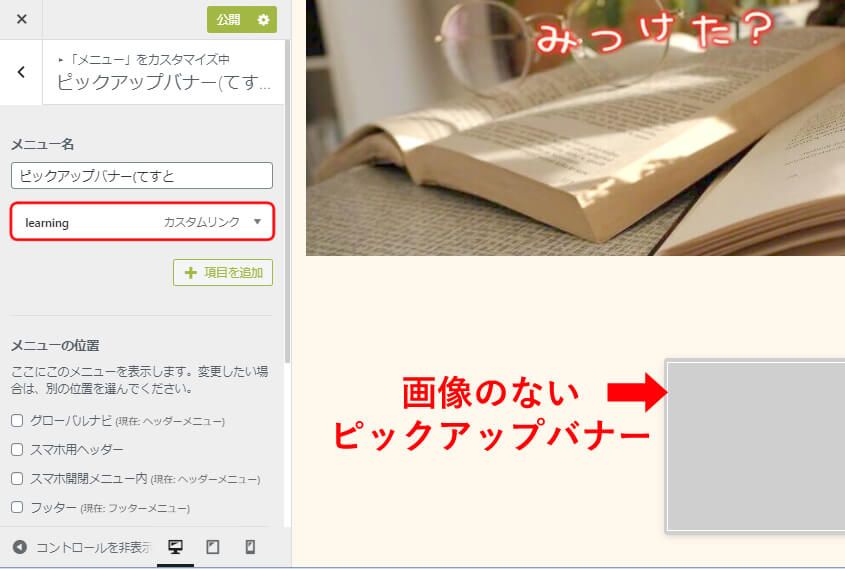
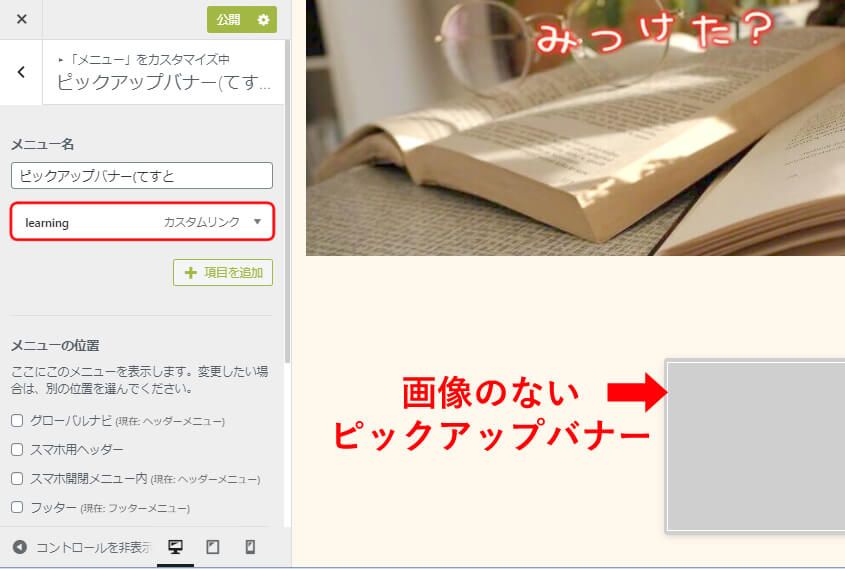
2. 追加したカスタムリンクの画像を設定
左側のメニュー名「ピックアップバナー(てすと」の下に、
先ほど追加したカスタムリンク(例ではlearning)が表示されてます。
同時に右のプレビュー画面にも、まだ画像のないピックアップバナーが表示されました。


ここでようやく、準備した画像を使います!
先ほど追加したカスタムリンク(上の画像赤枠)をクリック。
カスタムリンクの詳細画面が開きます。
これで項目の追加は完了です。
複数ある場合は同じ手順を繰り返します。
↓クリックで手順の初めに戻れます。
カスタマイザを閉じる前に、カスタマイザ右上の「公開」ボタンを押すのを忘れないようにしましょう。
ピックアップバナーのレイアウト・デザイン
次はトップページを見ながら、レイアウトやデザインを整えます。
カスタマイザの最初の画面に戻ってください。
戻り方
- カスタマイザの上のほうにある左向きの「<」(戻るボタン)を2回押す。
または - 一度カスタマイザを閉じてもう一度開く。



あとちょっとです!頑張っていきましょ!
カスタマイザの最初の画面から説明します。
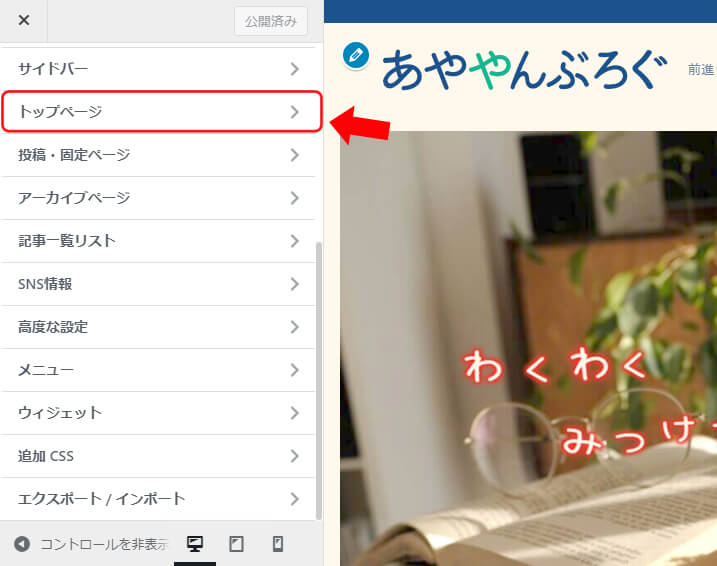
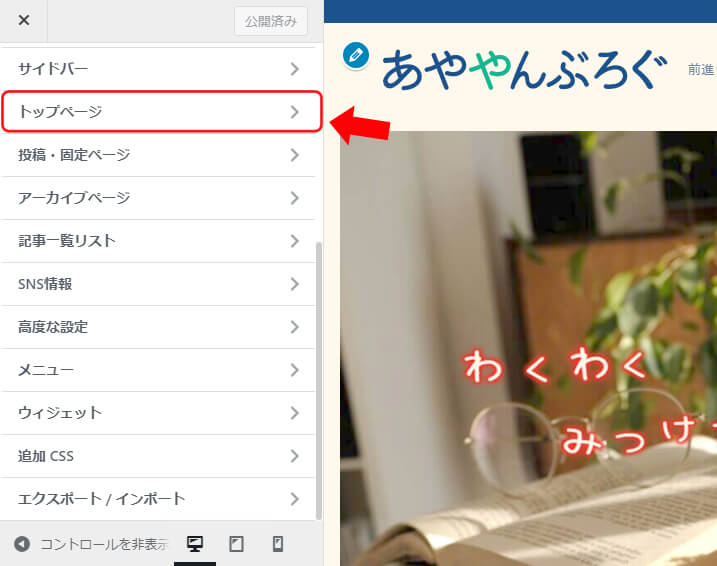
①「トップページ」をクリック。
② 次の画面で「ピックアップバナー」をクリック。


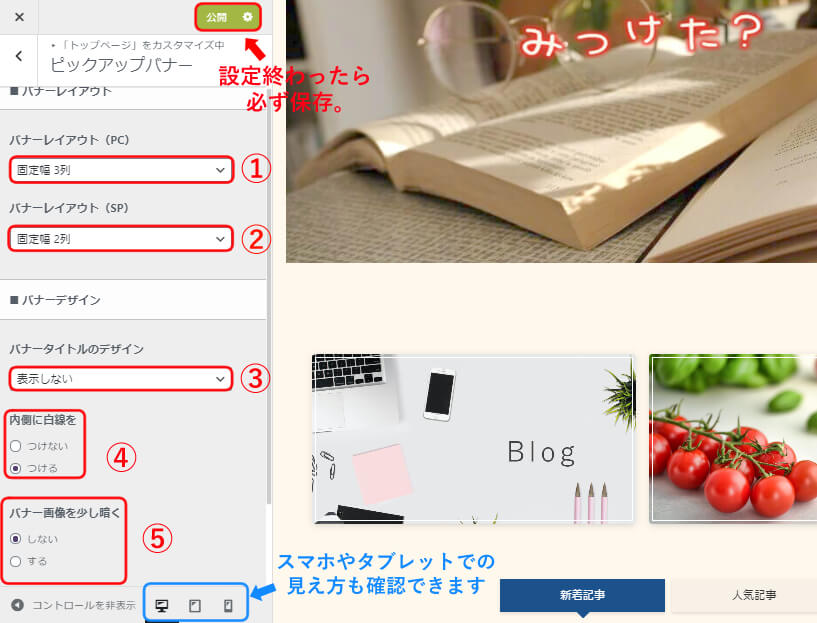
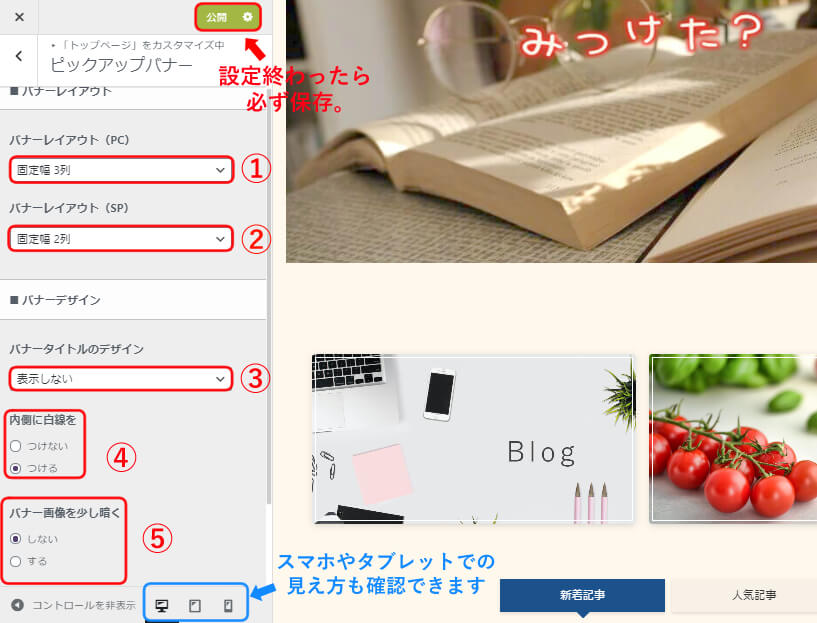
ピックアップバナーの見た目の調整
カスタマイザ > トップページ > ピックアップバナー の設定画面です。
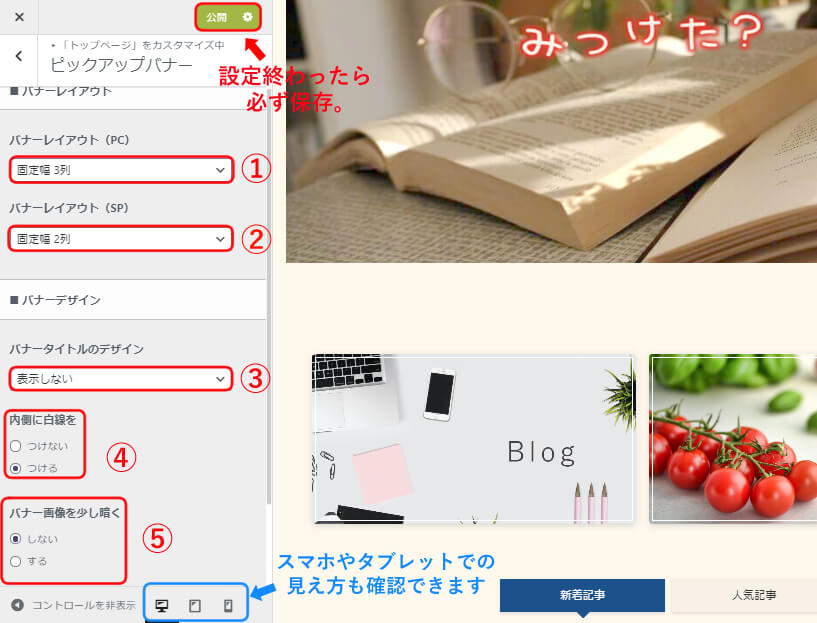
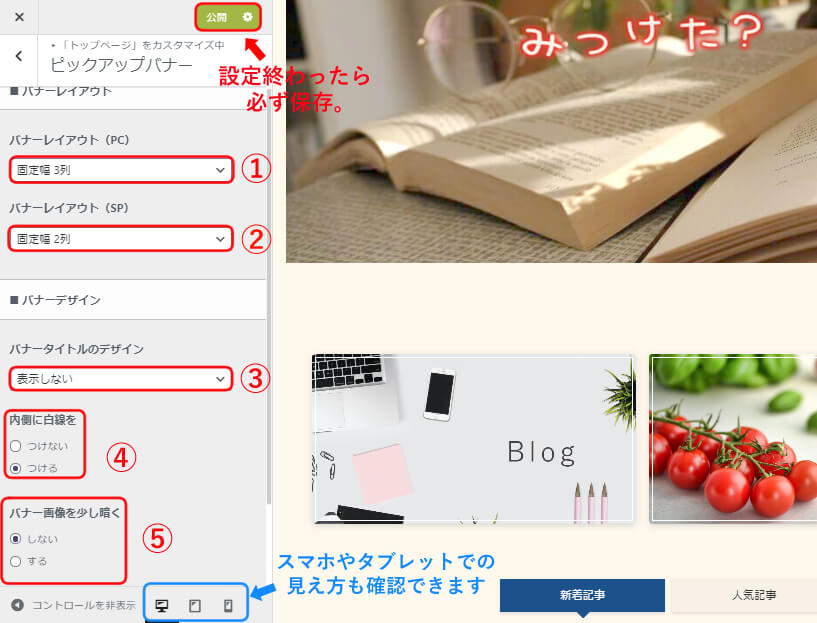
選択するとすぐに右の画面に反映されるので、プレビューを見ながらお好みのレイアウトを選べます。
一番下の青枠で囲ったアイコンで、タブレットやスマホでのプレビューを確認します。


① 「バナーレイアウト(PC) 」
パソコン用の表示です。
- 固定幅4列 … バナーが3つ以下でも4列用の大きさに縮小されます。
- 固定幅3列 … バナーが2つ以下でも3列用の大きさに縮小されます。
- 固定幅2列 … バナーが3つの場合は改行され、3つ目は中心に配置されます。
- フレックス(横一列に全て並べる)
②「バナーレイアウト(SP)」
スマホ用の表示です。
- 固定幅2列 … バナーが3つの場合は改行され、3つ目は中心に配置されます。
- 固定幅1列
- スライド(横スクロール可能に)
③「バナータイトルのデザイン」
カスタムリンク追加時に入力した「リンク文字列」を、バナータイトルとして画像に重ねて表示できます。
- 表示しない ……すでにタイトルなどの文字を画像に入れてるならコレ。
- 左上に表示 ……白ベース。画像が暗い方が見やすい。
- 右下に表示 ……白ベース。画像が暗い方が見やすい。
- 中央(シンプル) …白ベース。画像が暗い方が見やすい。
- 中央(ボタン風) …白ベース。画像が暗い方が見やすい。
- 下にワイド表示…黒ベース。画像が明るくても大丈夫。
④ 内側に白線を
- つける …引き締まって見えるかも?
- つけない
⑤ バナー画像を少し暗く
- しない
- する … ③で明るい画像に白ベースのタイトルを入れる場合に。


設定が完了したら、上の「公開」ボタンを押して保存することを忘れずにね♪
ピックアップバナーの作り方のまとめ
お疲れ様でした!
もう一度さっくりとおさらいしておきましょう。
手順はこの4ステップでした。
- 準備
画像の用意と、URLをメモ帳にコピペ - 新規メニューを追加
カスタマイザ を起動
メニュー > 新規追加 - ピックアップバナーというメニューの中に項目を追加
メニュー > ピックアップバナー > 項目を追加 > カスタムリンク
メモっておいたリンク先URLと画像URLを入力 - レイアウトやデザインを整える
トップページ > ピックアップバナー
プレビューを確認しながら調整



楽しいブログ作成の手助けとなれたなら幸いです。
最後まで読んでいただき、ありがとうございました!