この記事では、SWELLでの「Twitterカードの作り方」について解説します。
 くろやん
くろやんブログ更新したのでみんなに見てもらいたい!
Twitterに貼って、公開するのである!



あー…でも、ただURLを貼るだけではインパクトがないし、なかなか見てもらうのは難しいんじゃないかな?
ということで…
アイキャッチ画像と記事の説明が書かれた「Twitterカード」をツイートに貼りましょう。
こんな目を引くTwitterカードも簡単に作れちゃいます。


Twitterカードは「SEO SIMPLE PACK」のようなSEO対策プラグインなどでの設定が必要になります。
テーマによってはこの機能が内蔵されている場合もあります。
この記事ではSWELLで「SEO SIMPLE PACK」プラグインを使用する場合の手順を解説します。
「SEO SIMPLE PACK」を確認
SWELLをお使いの方、「SEO SIMPLE PACK」はもう導入していますか?
このSEO対策プラグインはWordPressテーマ「SWELL」と最も親和性が高いです。
なぜなら開発者が同じだからです。
シンプルで使いやすいので、まだ導入されていない方はぜひチェックしてみてください。
SWELLでは「All In One SEO Pack」からの乗り換えにも対応しています。
詳しくは公式ページのマニュアルを参照してください↓


【本記事でのTwitterカードの作り方は、この「SEO SIMPLE PACK」プラグインを前提に説明します】
プラグインのダウンロードやインストールの仕方が分からないという方は、別記事で詳しく書いています。
参考にして、やってみてくださいね。
↓「SEO SIMPLE PACK」プラグイン の追加方法↓


OGP設定をする
では「SEO SIMPLE PACK」の設定に入っていきます。
結論、めちゃめちゃ簡単です。
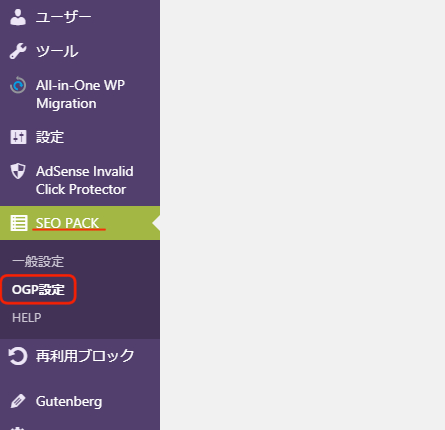
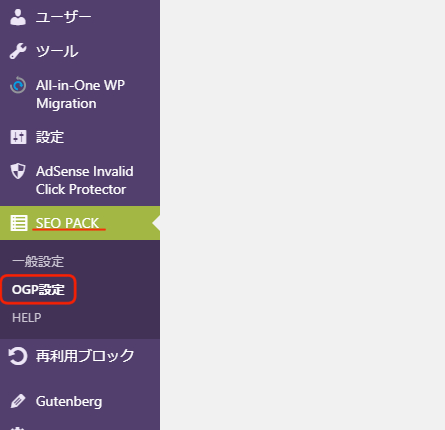
WordPressメニューから、「SEO SIMPLE PACK」の「OGP設定」をクリックします。


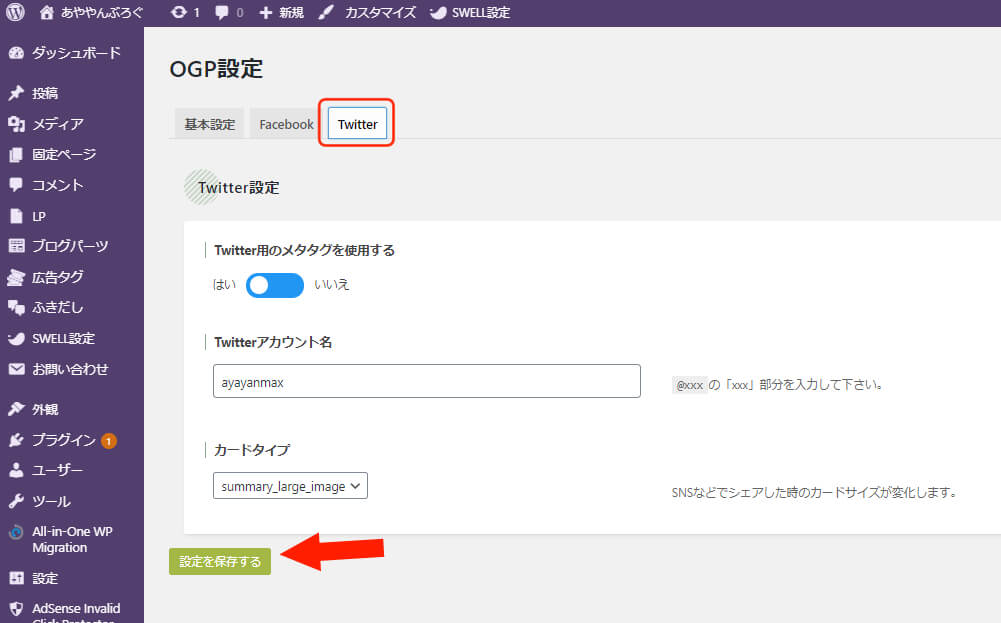
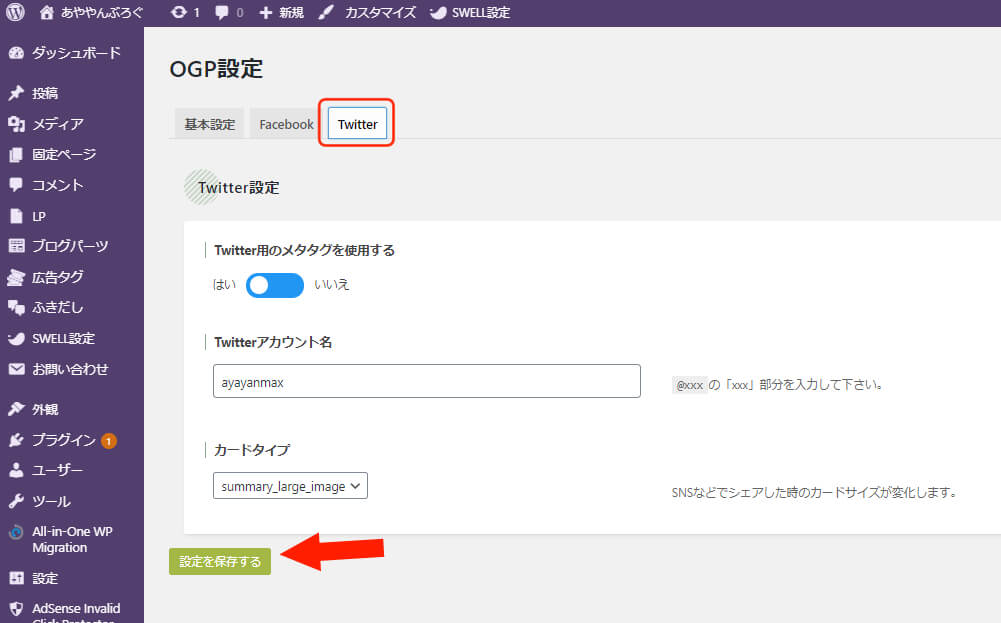
上部のTwitterタブをクリックして必要事項を選択、入力します。
- 「Twitter用のメタタグを使用する」→はい
- 「Twitterアカウント名」→@を付けずにアカウント名を入力。
- 「カードタイプ」→”summary“または”summary_large_image“を選択。
(見え方は下の画像を参考にしてください)




最後に、左下の「設定を保存する」ボタンを忘れずにポチしましょう。
これで設定完了です。
TwitterにURLを貼ると、カードが自動生成されるようになりました。
こちらのページでカードが上手く表示されるか確認できます。記事URLをコピペしてください。
まとめ
とっても簡単だったと思いますが、一応まとめときますね。
- 「SEO SIMPLE PACK」を入れる(別記事で詳しく解説)
- SEO SIMPLE PACK > OGP設定 > Twitter で必要事項を選択・記入
- 「設定を保存する」ボタンを押す
ツイートに貼る際は、URLも文字数にカウントされるので注意しましょう。



なんせ140文字しか書けませんからね。